The Lion King UK
Website Redesign
Leading the migration, design and delivery of the new, AA compliant Disney Tickets website
Brief
Migrate and redesign the Lion King Musical website (thelionking.co.uk) into the Disney Matterhorn CMS, including a new calendar booking module. Prioritise accessibility whilst showcasing the new Lion King brand.
Key Skills
Project Leadership
Accessible Design
Cross Functional Collaboration
Brand Guidelines
Accessible Design
Cross Functional Collaboration
Brand Guidelines
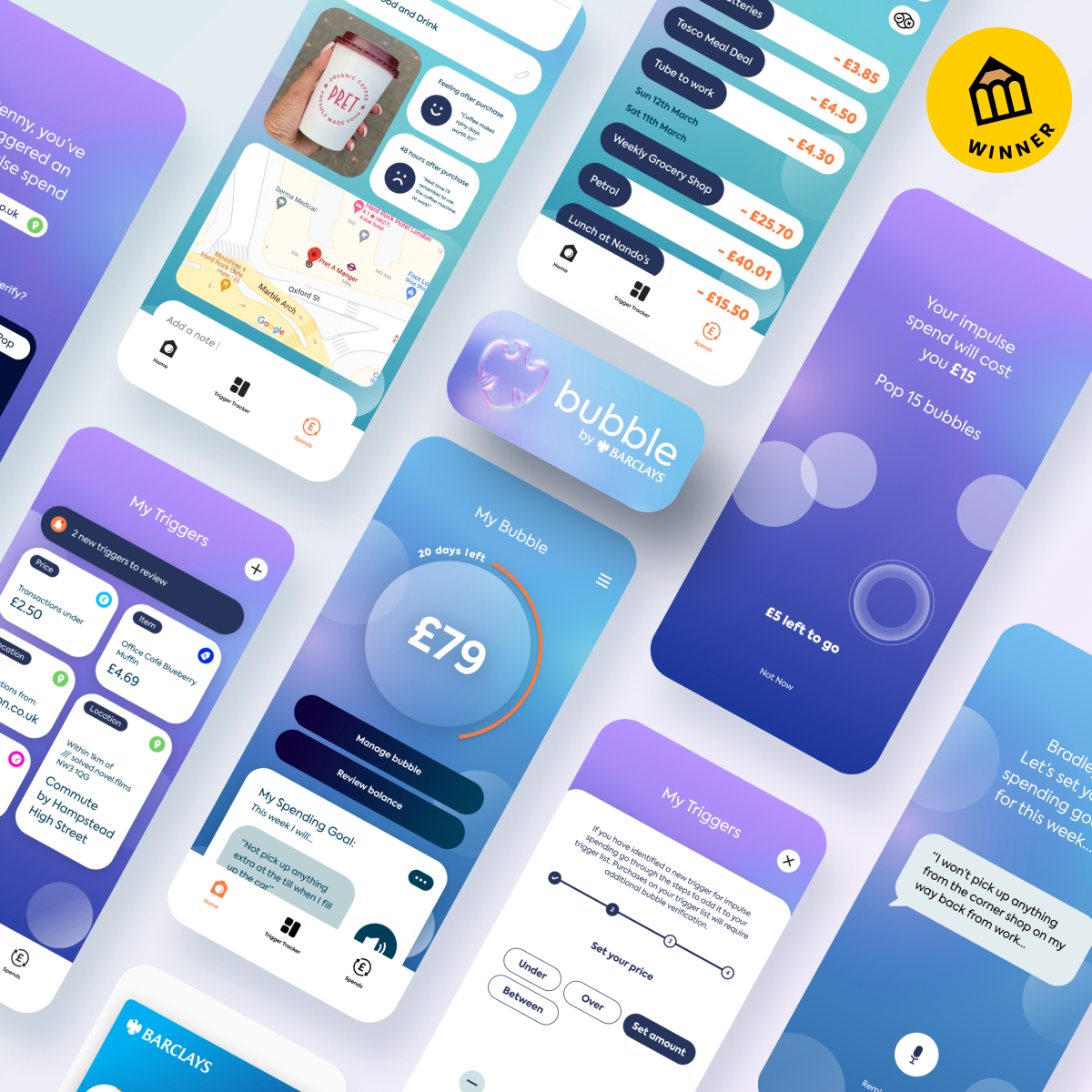
Selection of page section designs from final mockups handed over to the dev team
Final mobile mockup of the 'London' booking page
Problem Space and Key Business Goals
With the musical undergoing a brand refresh, I was given the responsibility of leading the design portion of migrating the current website into the native CMS. The clients had a multitude of specific requests including streamlining the user journey, removing excess content and ensuring the site was AA accessible, simple and most importantly, adult-focused.
Being hosted on WordPress rather than the native Disney CMS, Matterhorn, caused a multitude of issues ranging from legal issues to SEO tracking, as well as interrupting the journey flow to and from other Disney sites. The site also had a non-functioning placeholder navigation and did not meet AA accessibility standards.
Solutions
The new website is considerably more in-line with other Disney websites such as disneytickets.co.uk and disney.co.uk. The new, toned-down branding was implemented on to a brand new site structure that prioritised user needs eg; booking tickets easily, accessing important information about the production.
One challenge was working within and selecting the appropriate available modules in the Disney Matterhorn CMS and optimising and translating the content. For example, the original FAQs sections were within 'accordions'. Moving into Matterhorn meant the information could be placed in a local flexible-height module which was more easily digestible and required less user inputs.
Existing FAQ layout module
Revised FAQ layout module
Project Management
I acted as the lead designer on the project, handling each stage of the process set out by myself below. I was responsible for presenting progress to clients and key stakeholders at team meetings and signing off adjustments and updates on an 'as and when needed' basis.
I led the project through to stage 4, and when my internship ended this was handed over to my manager who saw the project through to completion.
Preliminary Research and Information Architecture
I commenced a thorough site audit of existing Lion King websites in other regions on FigJam to best understand the project scope. Following this I consulted with the client on the necessary information in order to build a site hierarchy based on key priorities - booking tickets and accessibility.
One key factor was to ensure complete separation between the 'London' and 'Tour' productions to avoid confusion, as well as tracking onward journeys from the website across to other Disney sites.
Click on the sitemap above to zoom and explore
Wireframing
Using Figma and CMS guidelines I started to create layout options for the pages based on the information architecture. A familiarity with CMS modules was essential to understand the various ways which the content could be laid out.
The booking calendar was an essential new module that was being built into the CMS specifically for this project. The old calendar was not accessible for those with visual impairments due to the colours. Research was conducted as well as competitor analyses of sites such as 'Ticketmaster' to understand how to visually represent seat availability through iconography, text and colour.
Existing Calendar Module
Calendar Icon and Layout Explorations
Final AA Accessible Calendar Design (Desktop)
After the wireframe layouts were selected by the stakeholders I began to experiment with the application of the new branding. Iterations were created for each section of the site. It was important to set a visual consistency across the site for CTA colours and section images and colours. Eg; Onward journeys outside of 'The Lion King' would be on a Disney blue background.
Examples of Mockup Iterations for the Landing Page
Results and Learnings
The site migration was a big success that was delivered on time target to the client.
We were able to make massive improvements to the site championing both user needs and our business goals.
Exact statistics cannot be provided due to NDA but some of these include:
- Achieving site-wide AA accessibility compliance (including the brand new calendar widget)
- Increased mean average site traffic through organic search
- Increased site engagement time
- Majority bookings through Disney (rather than via box office)
- Increased mean average site traffic through organic search
- Increased site engagement time
- Majority bookings through Disney (rather than via box office)
Some key learnings were: